Switchover
Selasa, 09 Februari 2021
Senin, 30 November 2020
Pertemuan 5 Pembahasan pada menu Insert di Word 2010
PERTEMUAN 5 PEMBAHASAN PADA MENU INSERT DI WORD 2010
1. Insert Table
2. Penomoran di Dalam Tabel (CTR+TAB)
3. Insert Picture, ClipArt dan WordArt
LATIHAN 5
1. Silahkan di SETTING dulu word anda, terutama Penomoran Otomatis dihilangkan (Pertemuan pertama)
2. Ukuran Kertas Gunakan Letter namun Kolom Height di Ganti 33cm
Nanti akan berubah menjadi Custom Size (Ukuran FOLIO)
3. Margin Top=3 Bottom=2 Left=3 dan Right=2
4. Huruf Times New Romans Ukuran 12
5. Buat TAB seperti latihan sebelumnya.
| No. | Nama Materi | Indikator |
| 1. | Office 1 | Peserta didik mampu memahami cara mengetik rapi dan mencetak dokumen |
| 2. | Office 2 | Peserta didik mampu memahami dan membuat tabel dengan rapi serta memahami rumus dasar excel |
| 3. | SO & Internet Web Blog |
1. Peserta didik mampu memahami sistem operasi beserta fungsinya 2. Peserta didik mampu menginstal komputer menggunakkan aplikasi virtual box 3. Peserta didik mampu memahami internet dan cara membuat email serta membuat web blog |
| 4. | Web Keuangan & Perbankan | 1. Peserta didik mampu memahami bahasa pemrograman PHP 2. Peserta didik mampu memahami bahasa database MySQL 3. Peserta didik mampu mendesain web 4. Peserta didik mampu mengetikkan kode program |
| 5. | Desain Grafis 1 | 1. Peserta didik mampu mengenal toolbars photoshop dan coreldraw 2. Peserta didik mampu mendesain baner, pamplet dan brosur 3. Peserta didik mampu mendesain undangan dengan coreldraw |
Senin, 23 November 2020
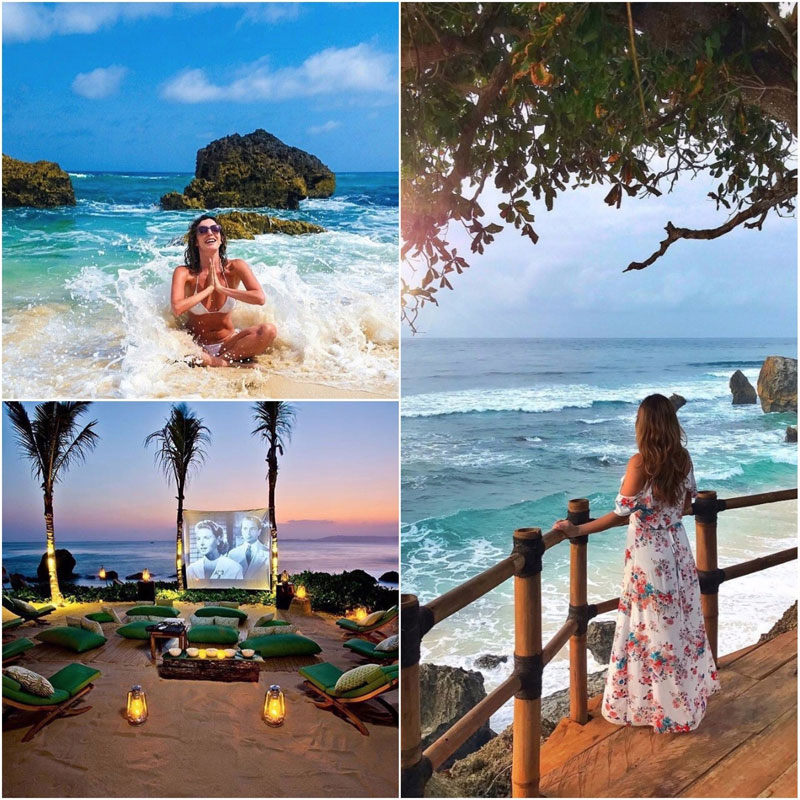
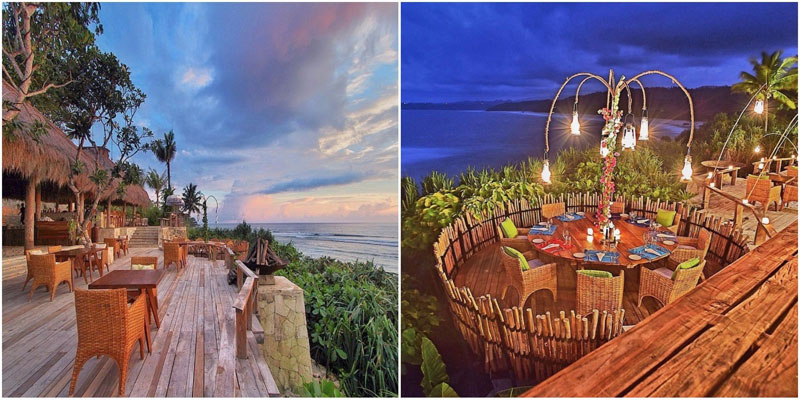
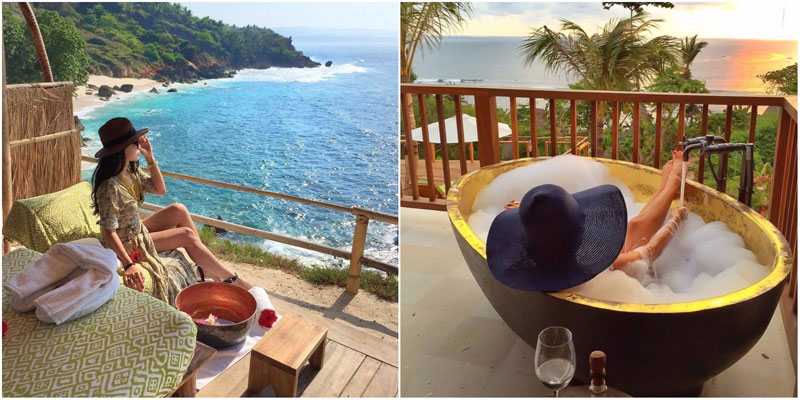
8. Akomodasi ramah lingkungan yang memberi manfaat bagi masyarakat sekitar: Nihiwatu Resort
Menginap di resort mewah tepi pantai yang bersahaja ini bukan berarti pemborosan.
Tahukah Anda bahwa saat sedang menikmati secuil surga di Nihiwatu Resort, sebenarnya Anda juga berkontribusi pada masyarakat setempat?



Nihiwatu Resort mendirikan The Sumba Foundation yang berkomitmen untuk memberikan bantuan kemanusiaan kepada masyarakat setempat dengan mendorong proyek-proyek berbasis pedesaan di bidang kesehatan (termasuk akses terhadap perawatan kesehatan dan pengendalian malaria), pendidikan, air dan pendapatan ekonomi. Semuanya mereka lakukan sambil melestarikan dan menghormati budaya masyarakat Sumba.



Senin, 16 November 2020
Tag HTML
Tag HTML
TAG HTML digunakan untuk menyajikan dan memformat teks pada halaman web. Tag dan atributnya masing-masing digunakan untuk membuat dokumen HTML, yang dapat di lihat di browser.
Tahukah kamu?
HTML, atau HiperText Markup Laguage, pertama kali dirilis pada 1993. Versi terbaru adalah HTML 5, yang dirilis pada 4 Februari 2014
HTML dikembangkan oleh Word Wide Web Consortium dan Kelompok Kera Teknologi Aplikasi HiperText Web pada tahun 1993, yang terus mengawasi perkembangannya hingga saat ini. The Word Wide Web Consortium, atau disingkat W3C, dipimpin oleh Sir Tim Berners Lee,
yang juga orang pertama kali yang menerapakan HTML.
Tag HTML, juga dikenal sebagai elemen HTML atau kode HTML, digunakan untuk memformat konten dihalaman web. Siapapun yang menggunakan Internet untuk memasarkan layanan mereka atau bahkan untuk penggunaan pribadi, menggunkan bahasa ini untuk menambah kreativitas ke halaman web mereka. Berikut adalah table mengenai daftar lengkap Tag HTML.
| Tag HTML | Fungsinya |
| &1t;!-> | Tag ini, juga dikenal sebagai tag komentar, digunakan untuk menyembunyikan komentar dan teks agar tidak muncul di halaman akhir. ini sebagian besar digunakan oleh pembuat kode untuk memasukkan komentar diberbagai bagian halaman untuk referensi mereka, dan membuat komenter tersebut tidak terlihat oleh pengguna akhir, dan di browser |
| &1t;!DOCTYPE> | Ini adalah tag tipe dokumen, yang sebenarnya bukan tag, tetapi deklarasi versi HTML yang digunakan. Ini untuk membantu browser memahami versi dan jenis halaman web, yang tanpanya browser tidak akan mengenali halaman web tersebut. ag jenis dokumen tidak memiliki tag akhir |
| &1t;a> | Tag Jangkar, sebagaimana tag ini disebut, menghubungkan dua halaman (searah) dengan bantuan alamat halaman. Tautan dari alamat yang saling berhubungan perlu dimasukkan sebagai bagian dari atribut href, yang membuat teks dapat diakses, dan mengarahkan Anda ke halaman tersebut saat mengklik teks yang terhubung |
Senin, 26 Oktober 2020
Switchover . Setelah Ibunya memutuskan untuk menikah lagi bersama pria lain yang memiliki dua anak remaja. Naomi memutuskan untuk pindah ke Chicago dan tinggal bersama Ayahnya. Karena Naomi tidak suka hidup bersama saudara tiri. Baginya hal itu sangat menganggu!! Naomi gadis remaja berusia 16 tahun. Berparas Asia dengan rambut hitam pekat dan warna mata yang senada. Sesampainya di Chicago, Naomi merencanakan hidupnya dengan teratur, berteman bersama orang baik, menjauhi dunia malam yang identik dengan budaya barat, dan yang terpenting adalah TIDAK BERPACARAN sembarang. Namun semua itu keluar dari keinginan Naomi. Karena sejak kenal Leo... Semua rencananya teralihkan..
Langganan:
Komentar (Atom)
-
Menginap di resort mewah tepi pantai yang bersahaja ini bukan berarti pemborosan. Tahukah Anda bahwa saat sedang menikmati secuil surga ...
-
PERTEMUAN 5 PEMBAHASAN PADA MENU INSERT DI WORD 2010 1. Insert Table 2. Penomoran di Dalam Tabel (CTR+TAB) 3. Insert Picture, ClipArt dan W...


